hexo 发布博客的问题及解决办法
发布新博客使用的工具为
hexo + typora + 本地图片
存在的问题,图片显示失败
解决方案:hexo博客如何插入图片
安装插件
1 | npm install hexo-renderer-marked |
修改hexo 根目录下的 _config.yaml 文件,marked 为新添加
1 | post_asset_folder: true |
之后就可以在使用的方式愉快的插入图片了
在使用typroa的方便之处在于可以实时预览markdown格式的文档,但是如果使用这种格式,就不能再编辑时看到图片,十分不便。解决办法如下:
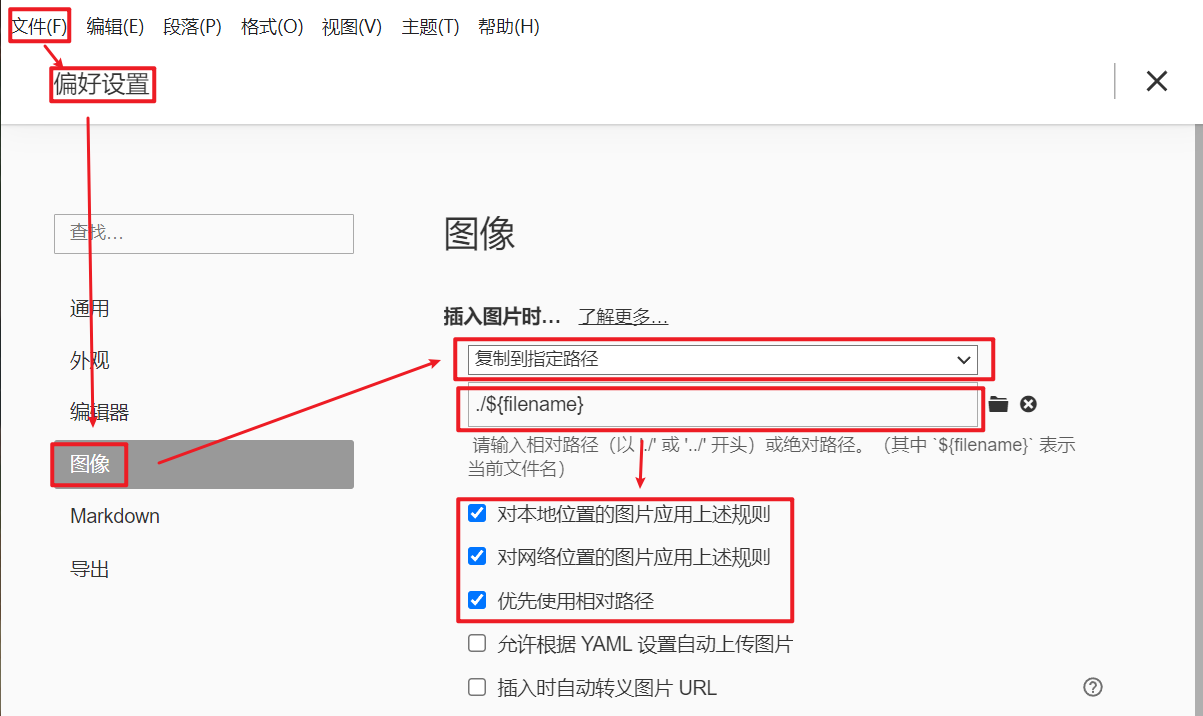
第一步,配置本地图片保存位置

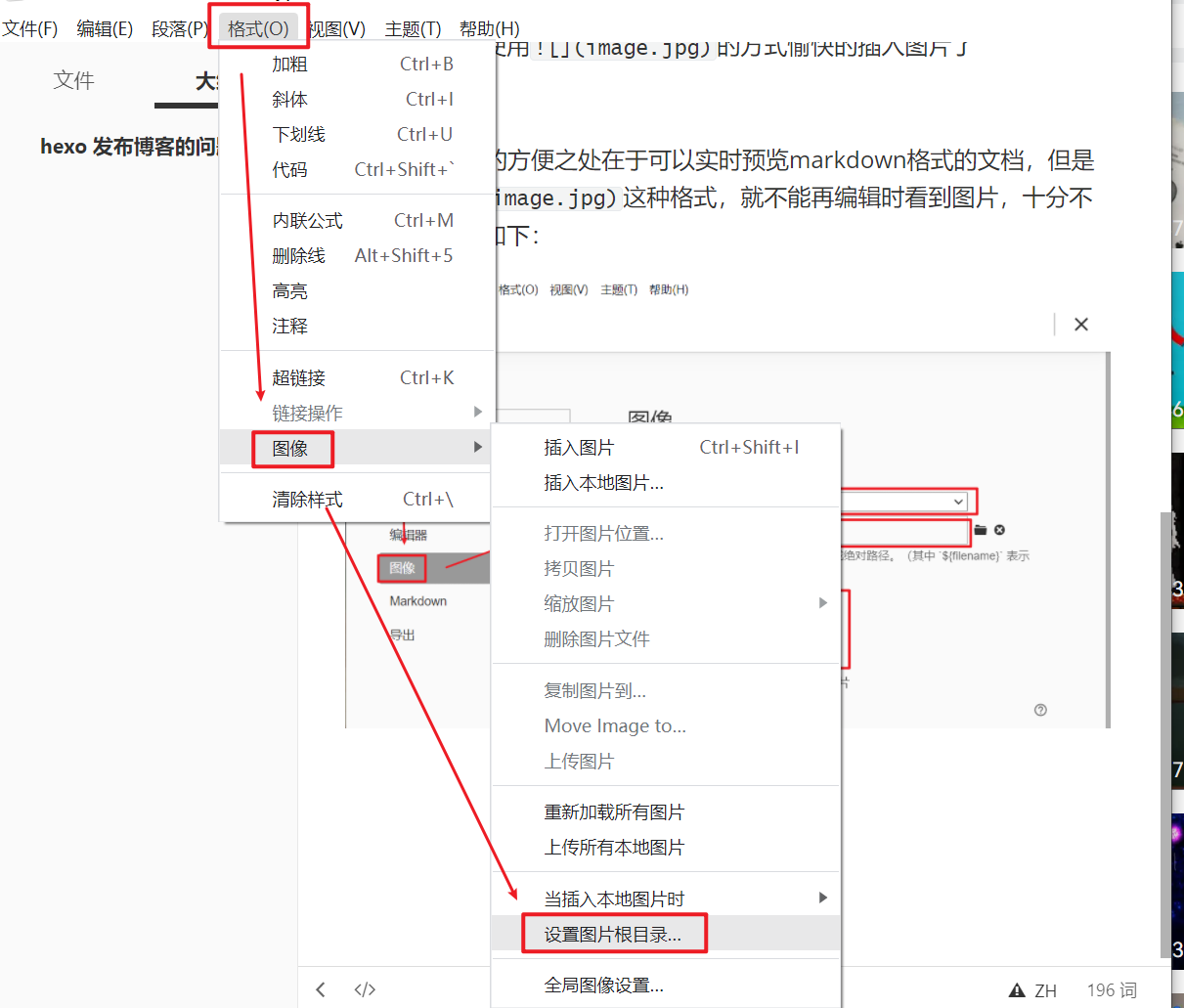
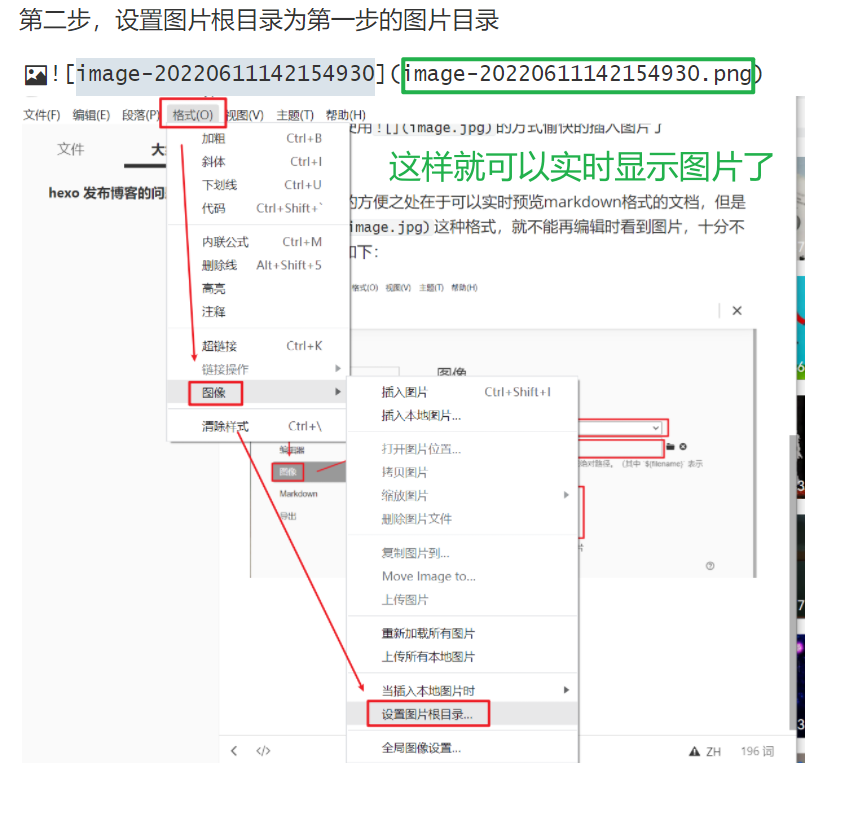
第二步,文档编辑完毕之后,设置图片根目录为第一步的图片目录

效果如下图

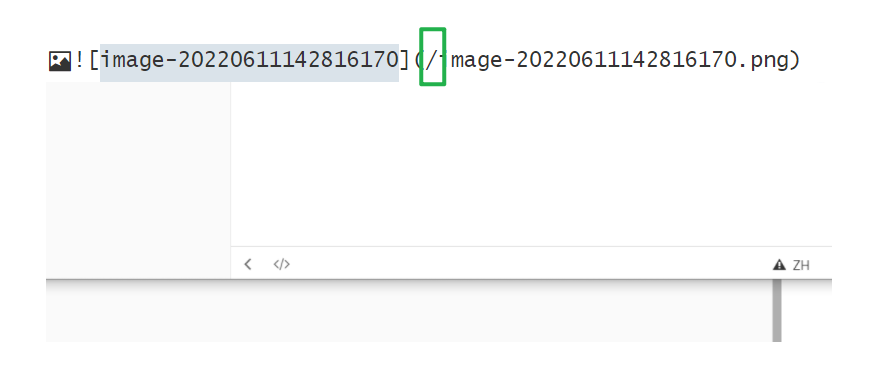
在设置了根目录之后,粘贴图片,图片链接开头有/,会导致hexo无法解析,需要删除/,如下图所示

重新打开文件后,图片无法解析,因为图片根目录未设置,每次都需要重新设置一次。

补充一部分内容
1 | 更新博客 |
为了首页显示文章摘要可以使用
1 | <!--more--> |
标题冲突,包含[] {} / - 等特殊符号,可以 使用单引号将标题括起来